之前不少项目都想做一种玻璃破碎的来表现痛快打击感动画效果,虽然平面的效果容易做出来,但是动画的效果往往很难做出立体优秀的效果,加上手机端不能使用FLASH,所以需要一种,前端也能轻松实现的痛快打击感效果的方案。这种方法通过图层的叠加及素材的晃动让用户产生一种玻璃破裂的幻觉。
1.分析
①目的是表现打击感,让人产生爽快斩击的感觉。
②需要有一种痛快打击感的效果。
③手机端仅用CSS不能很好的做出3D飞溅的效果。
综合上面的问题,我们则需要一种既有能够产生爽快打击感的解决形式。

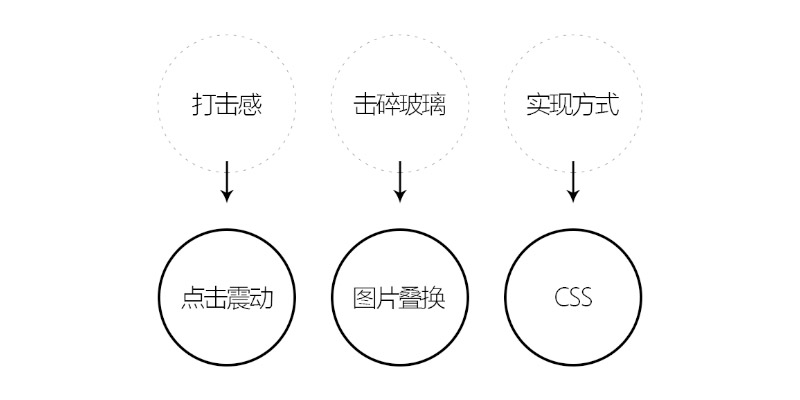
打击感:【影之刃】这款游戏在打击感上面做得非常优秀。这次在解决爽快斩击的形式上则着重参考了,玩家每次点击手机的交互由画面晃动产生打击的快感。
玻璃破碎:由于我们的玻璃破碎效果源于平面效果图,通过搜集一些动漫的案例发现,击碎玻璃的效果可以通过震动加图片切换的方式来达成。
实现方式:由于参考了动漫的案例,所以可以直接使用CSS来制作,降低的制作的难度。
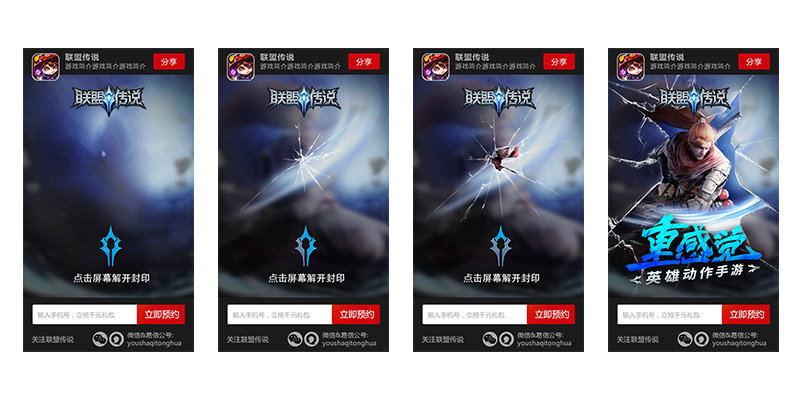
最终解决方案如图(GIF):

2.视觉图制作
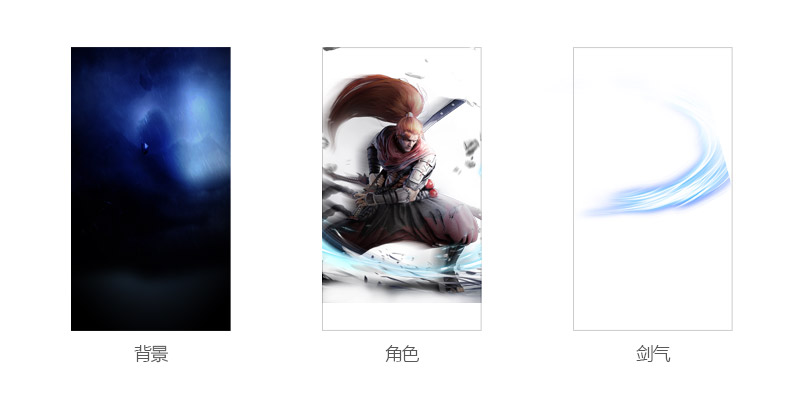
①首先需要把背景底图给做好,并且做好单独的分层


②每层(至少3层)单独复制出来进行进行部分细节微调,然后再对每个图层【高斯模糊】【局部压暗】【添加杂色】等处理,制作出一种在玻璃后面的感觉。


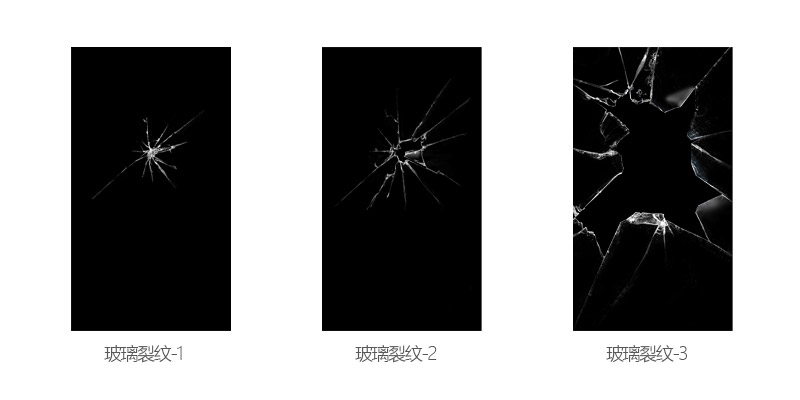
③这次我们准备做一个点击三次即可完全击碎玻璃的效果,所以我在做玻璃裂纹的时候只做了3层。每一层裂纹的边缘都尽量连接到一起,这样才能保证玻璃破碎的合理性。在玻璃被击碎的部分,则露出背景的部分。


④最后整理好分层加上组件、Slogan完成。

3.交互及动画
①点击屏幕时,主角部分固定,出现斩击,并且玻璃部分发生晃动,。在细节上让斩击比玻璃晃动更快一些,能产生一种前后的空间感。
在图片参数设置:
A.斩击需要做一个大小60%-100%的变化,透明度也要做一个0%~100%的快速显示、消失。
B.晃动,角色的位置不变,通过设置玻璃 左20PX 右20PX 左10PX 右10PX 即可达到晃动效果。
②添加玻璃破碎效果。在斩击释放时,伴随点击晃动,玻璃击碎的图片也要使用透明度变化进行替换。
由以下4张图连续渐变替换
A.玻璃被裂痕图片PNG
B.完整模糊玻璃图片JPG
C.模糊玻璃被击穿图片PNG
D.模糊玻璃破碎图片PNG
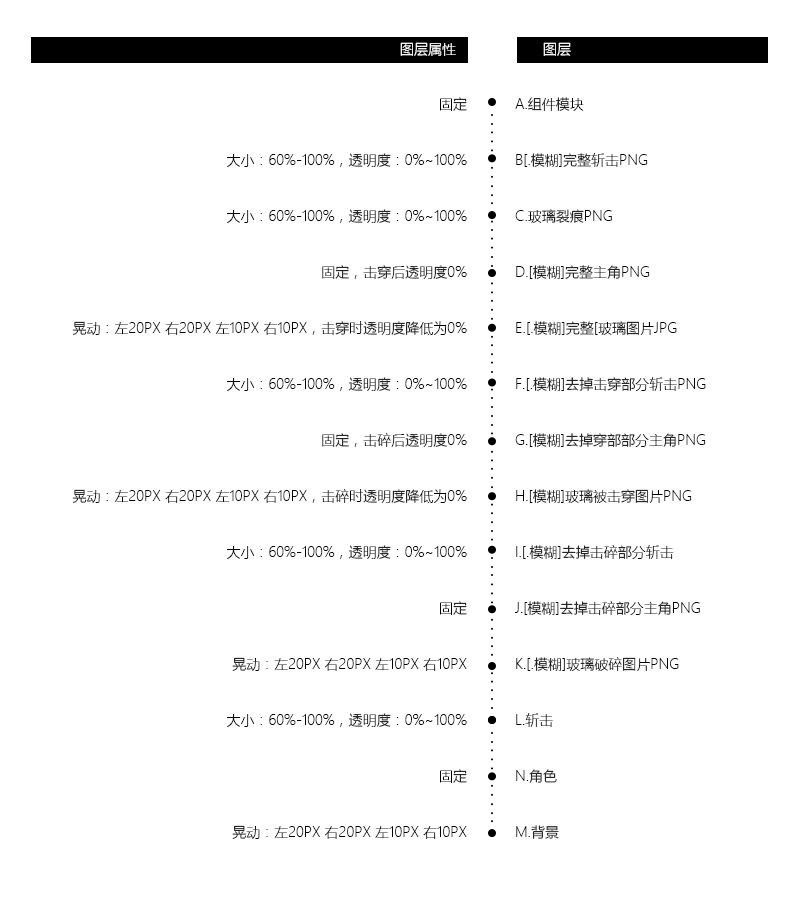
③图层层级如图:(A为顶层M为底层)

4.结
虽然并没有完整的实现视觉上的3D玻璃击碎及斩击的效果,但是在用户的操作上依旧能在心理上达到一种自己击碎玻璃的痛快打击感,是一种不错的替代方案。
注:以上参考案例皆为飞机稿,感谢EGDC一起做飞机稿的智爷。
--------------------------------------------------------------------
秉承不写出来就不能造福社会的理念,这篇博文前前后后的经历略显曲折,以至于我一直犹豫是否要发出来,所以一直没发东西,而转向了写攻略,游戏攻略,对,写了很多.............最终我还是没有按耐住寂寞,发了出来- -
转载自:http://www.uehtml.com/post/42976/

丨夸米科技丨
咨询直线:186-2370-8562 官方网站:www.quamae.com