早在2013年iOS7发布以来,扁平化设计就轰动了互联网世界。从那以后,它就持续发扬光大,并且发展出数量惊人的变种。
随着带有扁平化色彩的Google Material design规范的推出、卡片式设计的广泛采用、还有排山倒海的极简化趋势——似乎在可预见的未来,扁平化设计会成为主宰风格。
正如2015与2016年的网页设计趋势一书所描述的,扁平化设计正在进化:
“最初的扁平化设计是严格的扁平,极少有强调,注重极简设计。近来我们则看到了更多吸引眼球的元素,例如阴影与着色的暗示。尽管纯粹的扁平主义者会反对,但设计圈接纳了它,它与其他流行的设计模式能够有效结合。”
以往波澜不兴的风格发生突变,引发了一连串有趣的问题。
如果它是如此的流行,那如何与众不同地将它运用在自己作品中呢?你要的是扁平化设计,而不是平淡无奇。巧妙的运用,与粗劣的复制,这之间有何区别?
本文讲的正是这个。我们看看扁平化是如何进化的,怎样能使你的设计引领潮流。
长投影
我们所谈论的设计应当是扁平的,但阴影能产生纵深感,虽然这似乎有点违反直觉。
但这些细微元素能为设计增添一丝情调,又不至于太引人注目。实际上,他们仍然可以算作留白的一部分,虽然他们从技术上说确实是一种视觉元素。
毕竟,没有光哪来阴影?
更重要的是,长投影为画面增加了一种反差元素,使得整个视觉体验变得有吸引力。要达到想要的效果,甚至投影都不必那么长。
请看:

图片来源:Kikk.be
柔和的色彩和短投影呈现出一种美妙的视觉元素,并不会抢了页面导航和主要信息的风头。请留意这些阴影如何令画面明亮起来。也使得图像仿佛脱离了页面。投影、扁平化的内容区域、还有柔和色彩这三者的结合,与网站上的动画元素融合得非常好。
说到颜色,应该很容易引出我们下一项扁平化特性。
色彩运用:鲜明色彩与辅助色
色彩是扁平化设计的重要能力之一。
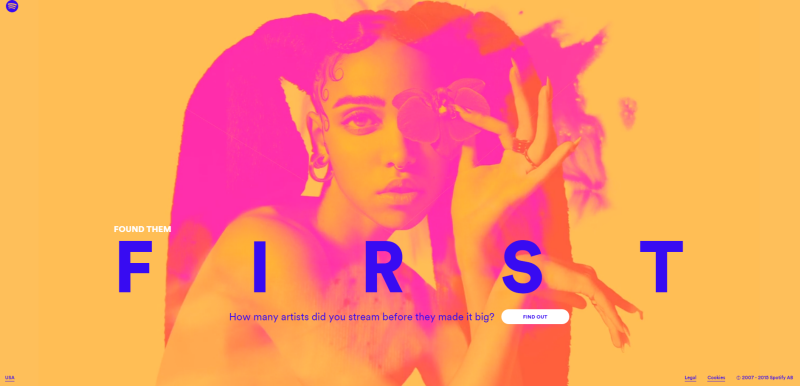
明亮、积极的色调,成就了许多扁平化的设计,用以弥补视觉表现力上的欠缺。扁平化设计中的投影装饰,看起来跃然纸上,为设计增添了鲜活和动感。这与其他动态视觉元素能够很好配合,例如视觉差滚动和CSS动画。

图片来源:Spotify
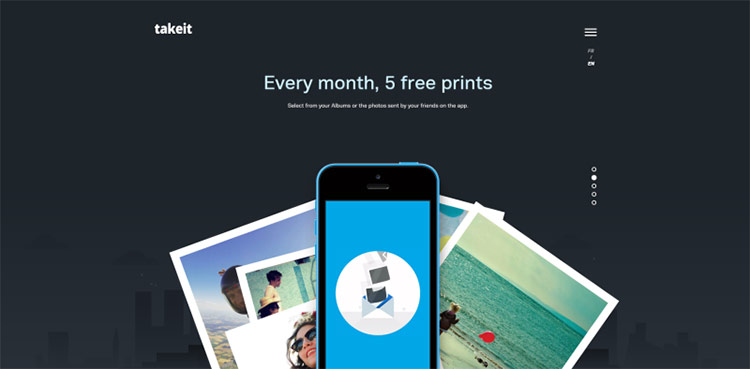
而且,这些明亮的色彩能作为一种辅助色,用在柔和的背景上。这似乎成为了一种标准的未来趋势。就像这样:

图片来源:Takeit
深色背景上的亮色图片绝对足够给人留下深刻印象。强烈对比的视觉元素,更是与如今的扁平化趋势形成完美的配合。通过简单或夸张的手法来突出事物,其中也包括字体。

简单/夸张的字体
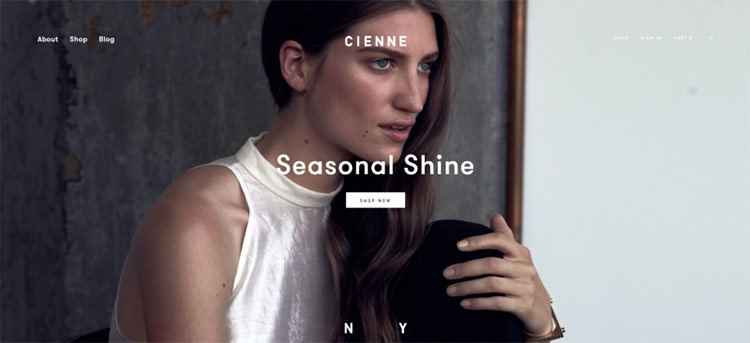
如今的“扁平”字体通常由单一字体组成,或者是两种非常接近的字体。这一点造就了易读、易辨识且默默无闻的字体。这正是关键所在。
你不希望字体分散注意力。如果字母带有过多的风格与个性,就会阻碍用户的阅读流程。

图片来源:Cienne
最好的做法是“隐形的设计”,换句话说,就是做出让用户不会注意到的设计。因为每当他们留意设计,就会丧失沉浸式的体验。
当然,你也可以走另一个极端。在处理极简式界面时,你得调整所加入的元素。在空白背景上使用大的粗体字,可以为界面的文案营造出独特的语境。如果界面没有其他任何视觉元素,你就必须呈现出某种美感,而且能用的也只有字体和颜色。

图片来源:Truthlabs
幽灵按钮
要做到漫不经心——甚至如空气般透明——那我们就得花点功夫来谈谈幽灵按钮。
你能一眼就找出下图中的幽灵按钮吗?它们并不显眼,这正是关键。透明按钮给用户一种暗示,导航项未必会从下层的视觉重点上抢夺注意力。

结论
总而言之,扁平化设计的元素与其演化的成果,全在于吸引注意力。
无论是使用浮夸的背景或焦点图等视觉元素,还是极力克制,只用文字或导航提示——背后思想都是相同的。使用少量元素,按照极简方式排布,在页面上创造出对比,正确引导用户的注意力。
扁平化是潮流中的先行者。究其原因,是因为设计师能够通过各种方式,在简单的界面内体现多层次的复杂性。
我预料扁平化设计会作为一种趋势,求新求变,持续演进。同时保持最核心的简洁,使它引领潮流。
要了解更多扁平化设计与其他优秀的网页设计趋势,请看这本180页的2015与2016年的网页设计趋势。
原文链接:http://studio.uxpin.com/blog/how-to-prevent-flat-designs-from-falling-flat/
转载:站酷网
夸米简介: 夸米科技,我们致力于打造以量身创意为核心的建站与设计,我们服务全国3000家客户,是国内建站的领导性品牌。我们提供定制级高端网站建设,手机APP,响应式网站,微网站设计,手机网站等解决方案.全国服务热线:18336335289

每天,熙熙攘攘的人群里
大部分对梦想的热度只有三分钟
只有极少数的人
坚持闪耀自己微弱却不凡的光芒
他们,都聚集在了这里——
扫描,关注我们吧

丨夸米科技丨
咨询直线:186-2370-8562 官方网站:www.quamae.com