虽然苹果公司将ios 10称为有史以来最大的发行版本,但大多数新功能都是面向消费者的,如widget、siri/Siri集成和扩展的通知。
对于设计师来说,唯一值得注意的设计改变是更大胆的标题和更大的使用卡,如在本土应用,如音乐和新闻。而ios 7则开始使用瘦字体,而ios 10则将重新使用更大胆的文本。

平台成熟度
ios在过去的几年里已经成熟了很多。在第9升级中,苹果推出了一款新的系统字体-旧金山,3d触控,以及ipad上的多任务。在Xcode中,您将找到stack视图,这是一个很好的工具,可以使您的布局更加适应,而不需要自动布局的复杂性。苹果比以往任何时候都更鼓励自适应布局,这样你的设计就可以跨越多个设备了。

自适应布局与多任务处理
随着越来越多的设备解决方案的处理,关键的是使你的布局适应。使用像草图约束或Xcode这样的工具,您必须设计的方式,屏幕大小是灵活的,并可以显示额外的菜单,如果需要的话。 下面是从iphone到ipad pro的布局的方式。用户界面扩展而不是扩展。对于像ipad和iphone 7 plus这样的大屏幕,在景观模式下,左导航将出现,而不是tab键。在这里下载主题文件。

旧金山字体
默认字体现在是旧金山的字体,这是由苹果公司在内部制作的。我鼓励你观看视频,以了解它是如何影响ios的设计的。

sf字体跟踪
ios根据字体大小自动调整的跟踪值和文本/显示。这确保了字体总是易于阅读。在20 pt或更多的位置上,应该使用SF显示,否则使用SF文本。这些跟踪值只能应用在photoshop中,但这里有一个转换公式在素描。
使用此素描插件快速应用正确的字符间距值。

3D Touch

ios中的一个关键新功能叫做3d touch,允许用户快速访问应用程序内部和外部的选项。

用户现在可以强制-按下您的应用程序图标,并找到经常使用的项目。在一个应用程序中,邮件可以被偷看,链接可以预览,进入全屏。 想想3d touch,就像你mac上的键盘快捷键-它们让人们能够更快地完成重复的任务。您必须设计快捷方式,使用户更有效率。但是就像键盘快捷键一样,基本的特性不应该是3d touch的专属功能。您的用户必须能够正常地操作您的应用程序,而没有它。
点和像素
开发人员使用的是点值,因此了解像素的差异是很重要的。当iphone第一次被引入时,这两个单元是相同的:1pt等于1px。然后当视网膜屏幕出现时,1pt就变成了2PX。因此,把点视为原始iphone中的值,像素作为实际值取决于像素密度(iphone 4,5,6=@2x,2x=@3x)。

有关更多信息,请查看此指南。
iphone解决方案
iphone有4个主要解决方案:320 x 480 pt(Iphone 4),320 x 568 pt(Iphone 5),375 x 667 pt(Iphone 7)和414 x 736 pt(Iphone 7 Plus)。这个布局没有扩展,而是根据分辨率进行扩展的。例如,导航栏只调整宽度,但保持相同的高度。它里面的元素仍然完好无损。

iphone 7 plus是唯一在景观模式下更像ipad的iphone。换句话说,将出现左导航,以替换tab键的需要。
ipad解决方案
ipad有两个主要的解决方案:768 x 1024 pt(Ipad),1024 x 1366 pt(Ipad Pro)。

ipad有两个新功能:幻灯片的幻灯片和拆分视图。幻灯片是在屏幕右侧出现的一个覆盖,而不影响当前应用程序的布局。

“拆分视图”允许用户通过在肖像模式下同时运行两个应用程序来进行多任务。

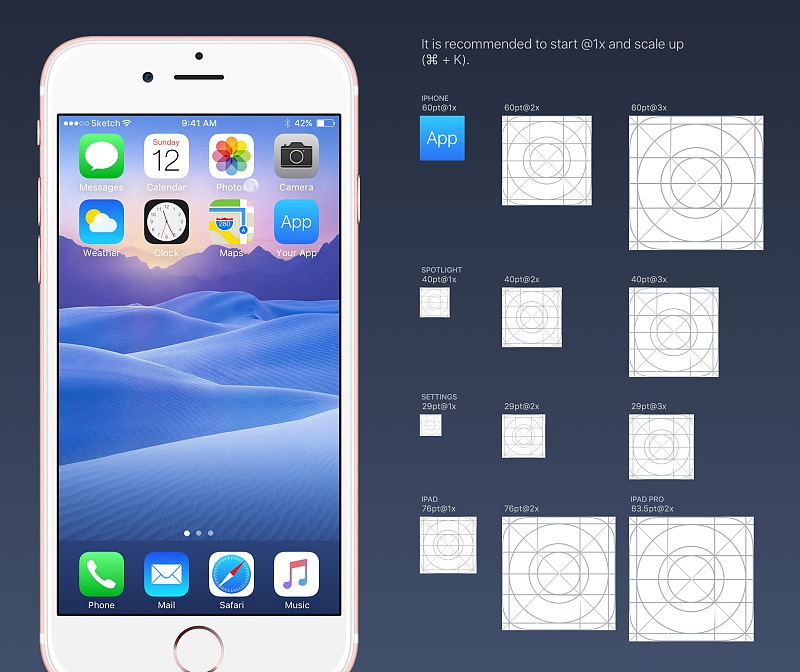
App Icon 应用图标
应用程序图标被用于你的应用的品牌。这是用户第一次看到它的体验。它在“家庭屏幕”、“应用商店”、“聚焦”和“设置”中都出现了突出位置。

@1X的资产不再支持为iPhone,因此您不需要生成它们。应用程序图标,现在有2项决议:@2x和3x。有3类型:应用程序图标,探照灯和设置。为iPad,@1x和2x使用。

超椭圆
自ios 7以来,圆角的圆角已经从普通圆角过渡到了一个超级椭圆形状。重要的是要注意,您不应该用掩码导出图标,或者您可能会发现黑色的工件。相反,只需将正方形资产导出到应用程序商店中。

图标网格
苹果在他们的一些图标上应用了黄金分割比率。这确保了图标是英雄,同时保持很好的比例。虽然这是一个很好的规则可循,但这并不是严格的规则。甚至苹果在许多图标上都忽略了它。

颜色
ios使用鲜艳的颜色来显示按钮。这些颜色在白色背景下的效果很好,就像黑色的背景一样。请记住,颜色应该被使用稀疏,用于呼叫到行动和最小的品牌领域,如导航栏。粗略地说,只有10到20%的设计应该有颜色,否则它们会对内容进行过多的竞争。

ios通常使用中性颜色作为背景和菜单区域。使用对比的黑色文本与白色背景,使用使文本舒适的阅读。最后,柔和蓝色被用来使按钮脱颖而出。

按钮和字体大小
一般规则是44pt,用于小文本的按钮和12pt,用于正文文本的17pt和20pt+的标题。

间距和对准
一般的规则是有一个最小的填充或8PT的边值。这就创造了足够的呼吸空间,这使得布局变得更容易扫描,文本更容易读。此外,ui元素应该是对齐的,文本应该具有相同的基线位置。

状态栏
建议将状态栏添加到尽可能多的位置。用户依赖于信号、时间和电池等重要的信息。文本和图标可以是白色或黑色,但背景可以定制为任何颜色,并合并与导航栏。

导航杆
导航栏用于有关屏幕的快速信息。左部分可用于放置、配置文件、菜单按钮,而右侧部分通常用于操作按钮,如“添加、编辑”、“完成”。请注意,如果使用这些系统图标,就不需要为它们创建资产。

就像状态栏一样,背景可以被定制到任何颜色,通常有一个模糊的模糊,以确保文本总是可读的。当状态栏出现时,两种背景都合并。
搜索栏
当你有很多内容的时候,让它搜索是很明智的。

工具栏
当您需要更多的房地产来放置您的操作按钮和屏幕状态时,您将希望使用工具栏。

制表符栏
tab键是多个屏幕之间的主要导航。如果您的商品很少,请避免使用汉堡菜单。总是可见的菜单将增加使用,因为显而易见总是获胜。此外,还鼓励在图标旁边添加文本,因为大多数人不会立即识别符号,特别是当它们不被普遍识别的时候。

当它们不活跃的时候,图标通常会有一个大纲而不是填充。就像这样,他们吸引的注意力越来越少了。

表视图
表视图是用于列出内容的一个非常常见的用户界面。大多数应用程序都使用表视图的形式。这是因为它可以是非常基本的,也可能是高度可定制的最小的元素。

在基本级别上,您可以使用一些预置样式和附件。

细胞也可以被分组,上面有一个标题和下面的描述。

集合视图
如果在网格样式中有行和列,则需要collection视图。虽然有点先进,但它可以很大程度上创造任何你可以梦想的布局。

集合视图布局可能类似于这些,也可能是它们的组合。这些可能性是无穷无尽的。

Modals
alert对话框(警报)用于传递关键信息,并提示快速操作。警报应保持最小,退出必须是明显的。

活动对话框允许您将内容(文本、图片、链接)与ios功能共享,如Airdrop、书签、书签和应用程序,如mail、facebook、twitter。虽然外观不能自定义,但选项是。

当所提供的信息不短时,您可以设计一个大小为全大小的模式,通常出现在幻灯片、淡入淡出、翻转或页面动画中。就像其他的模态一样,它必须很容易被取消并且尽可能的短。

键盘
该键盘用于在诸如搜索、聊天或登录等文本字段中输入信息。它是高度可定制的,用于url,电子邮件,电话号码,甚至是Emoji。您可以在“光”和“暗”主题之间进行选择,也可以选择“动作”按钮的名称(返回默认)。

有一个很好的键盘工具包,你可以下载。
采摘器
当您有多个选项可供选择时,您可以使用选择器控件。对于日期,在一个操作中控制3个字段是非常有用的。

分段控制
当tab键导航到主部分时,分段控制被用于子部分。

滑块
滑块是不精确的交互控件,但对于快速设置,如声音、亮度和视频进展,非常有用。

进展
进步栏是一种显示活动已经走多远的指示器。例如,您可以使用此来显示web视图的加载进度。请注意,高度可以定制。

开关
使用此方法快速切换在开关之间。不要在任何其他东西上使用它,而不是打开/关闭。

步进
比滑块更慢,但更精确,步进程序允许用户增加或减少一个值,增加一个值。边框和背景是可定制的。

ios图标
这些是渗透ios的本地图标。由于它们是常用的,所以它们立即被用户所识别,因为它们的意思。在其他方面使用它们可能会使用户感到困惑,因此必须了解它们是如何在ios中使用的。

当您在这些图标之外设计自定义图标时,使用众所周知的符号很重要。此外,我强烈建议总是与他们的小文本的10pt或更多。
转载:http://www.zcool.com.cn/article/ZNTI5OTA0.html