一、项目背景
人气眼是一个从零到一的产品,第一阶段的使命价值在于将“人气值”的心智打到全平台,形、成“人气好店”的心智。
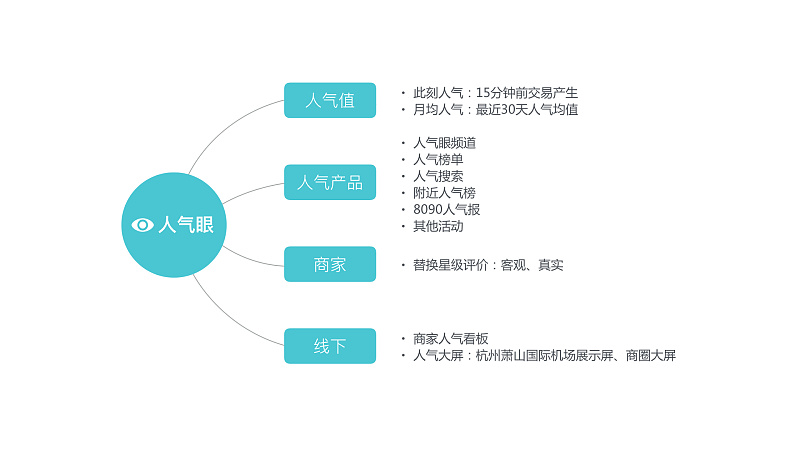
 第一阶段的人气眼不仅是一个找店频道,更像一个孵化基地。比如在“此刻人气”的基础上衍生出“月均人气”的概念,并推向口碑全平台,将原来的五星评价系统替换。还有以人气为基础的产品,如人气榜、人气搜索、8090人气月报。人气眼也从线上发展到线下,有商家人气值看板和语言播报的尝试,也有商圈大屏投放和杭州萧山国际机场口碑大屏的展示。
第一阶段的人气眼不仅是一个找店频道,更像一个孵化基地。比如在“此刻人气”的基础上衍生出“月均人气”的概念,并推向口碑全平台,将原来的五星评价系统替换。还有以人气为基础的产品,如人气榜、人气搜索、8090人气月报。人气眼也从线上发展到线下,有商家人气值看板和语言播报的尝试,也有商圈大屏投放和杭州萧山国际机场口碑大屏的展示。
[存在问题]

虽说第一阶段人气眼背负着使命,但是频道本身存在的问题不能忽视。
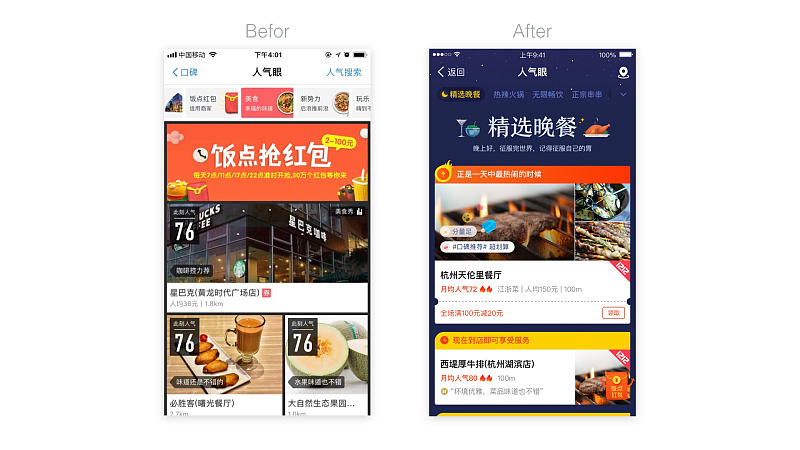
设计上:1.页面布局,大中小三类卡片混排,每个商家透出信息内容不一致,难以形成对比。2.卡片信息,中小卡片内容信息繁多,商家信息程现无重点。3.动效元素,页面动效元素过多,没有聚焦不利于浏览。4.视觉呈现,卡片颜色繁多,且颜色本身无意义。
产品上:定位只是简单的围绕“此时此刻,身边最火的店”作店铺展示,没有针对人群,并解决他们存在的痛点。
数据上:1.页面一跳率高,原因页面是目标导向不足。2.从首页入口各个模块的7天回访率数据来看,人气眼用户粘性够。3.详情页面前9个位置点击占80%以上,用户选店维度单一。
二、定位升级,基础场景推荐
[用户调研]
方法:定量研究,通过支付宝消息盒推送,共收到1879份有效问卷。定性研究,实拨116名用户,实访有效38名。
结论:1.人气感知:用户对人气的概念理解不一。我们把“对人气高可等同于好店”能接受这一说法的的用户定义为易感人群,易感人群占比为63%。不能接受则为非易感人群,则是人气眼的潜在用户。

2.决策信息:用户在决策信息上并不依赖人气值,而是口味>评论>距离>人均消费价格>优惠>服务质量>人气值。
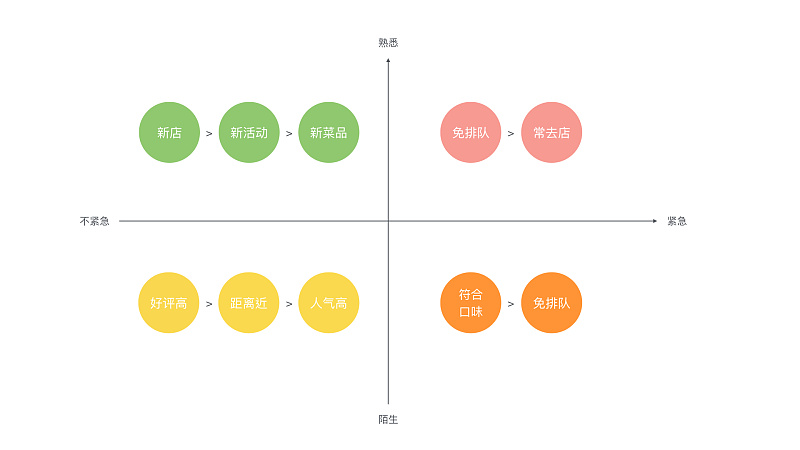
3.场景:线上找店的场景主要发生在陌生地点。
[设计定位]

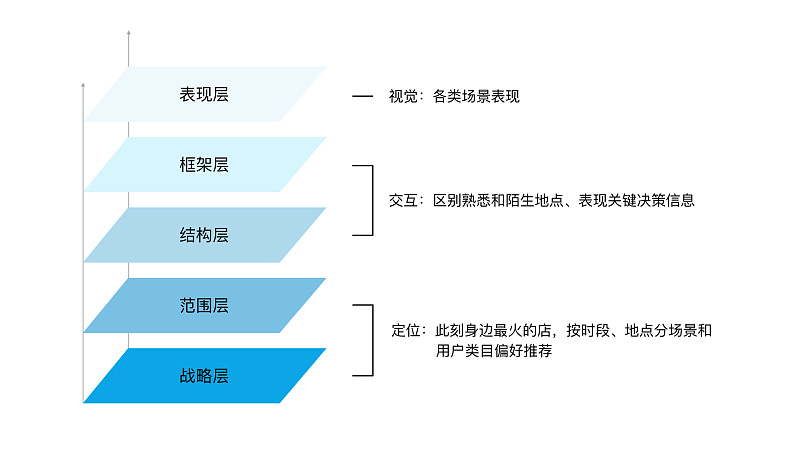
用户从认知到决策可以分为:注意-兴趣-欲望-行动-记忆。人气眼详情页在链路上起到的作用是“兴趣”这一部分,承接首页入口的注意,将用户往更深的层次带,页面内容能勾起用户兴趣,并在探索中能找到对自己有价值的信息,进而激发用户的欲望进行下一步操作。

强化场景:五个饭点和地标类场景。通过数据分析发现,使用人气眼的用户行为基本发生在两小时之内到店消费,且消费时间段集中在就餐时间点。
用户类目偏好,每个用户有喜好的口味类型,算法上通过用户的消费行为分析出用户偏好,达到千人千面的内容推荐。

新版人气眼详情页的设计定在于提高使用效率,从布局、信息、视觉等方面让用户不加思索的进行找店。
“简洁”人气眼是偏紧急需求找店,需要快速决策。熟悉的店铺信息更简洁,让用户更清晰、更快速找店。
“统一”内容场景化,在早餐、午餐、下午茶、晚餐、宵夜、商圈等场景下有统一展示规范又能体现场景个性内容。
“高效”效率至上,设计上页面布局,标签Tab、氛围、浮动的红包,旨意在于聚焦内容本身,高效浏览。
[设计验证]

可用性测试结论:
1.熟悉场景
熟悉场景下用户有“尝新”欲望,陌生场景则相对保守。线上对外卖有需求,对优惠有选择性关注。期待有推荐新店,且能按照自己口味进行推荐。
2.陌生场景
关注店铺内容本身,如菜品、距离、评价、排队等信息。对优惠不关注,是否符合自己口味是重点,假如不是则跳过。在陌生场景,用户会选择符合自己口味的店,认为比较保险。多数情况是周末与朋友聚餐时有需求。
3.其他
优惠信息是一个附属加分项,但不会成为到店的决策点。不理解“此刻人气”的概念,也不在意排的规则,关心“15分钟后进入客流高峰”类似的信息。
三、效率优先,形成场景心智

经过可用性测试之后,并发现解决存在的问题:
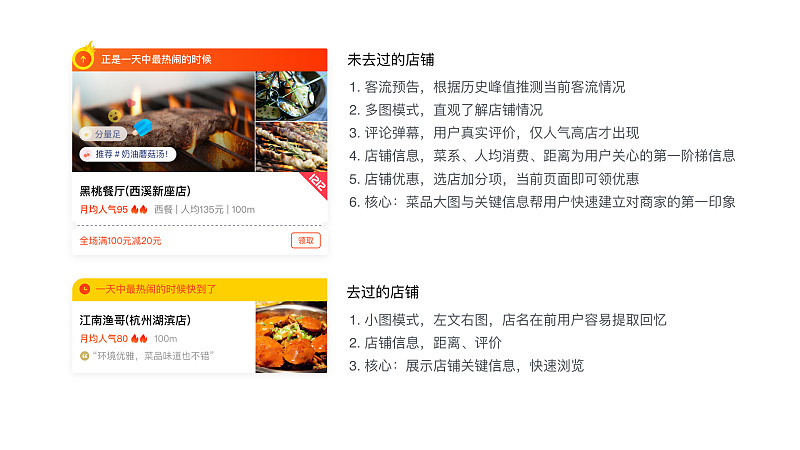
用户对人气无感知。把人气数字转化为客流预告信息,直观看出店铺客流情况,如“正是一天中最热闹的时候”。
熟悉和陌生场景,以店铺为划分维度,分去过的店和未去过的店。去过的店铺,不再赘述过多信息。重点强调动态信息,如刚上的新品、活动或优惠。未去过的店,用多图模式结合第一阶梯决策信息内容重点表现商家内容,帮用户快速建立对商家的第一印象。

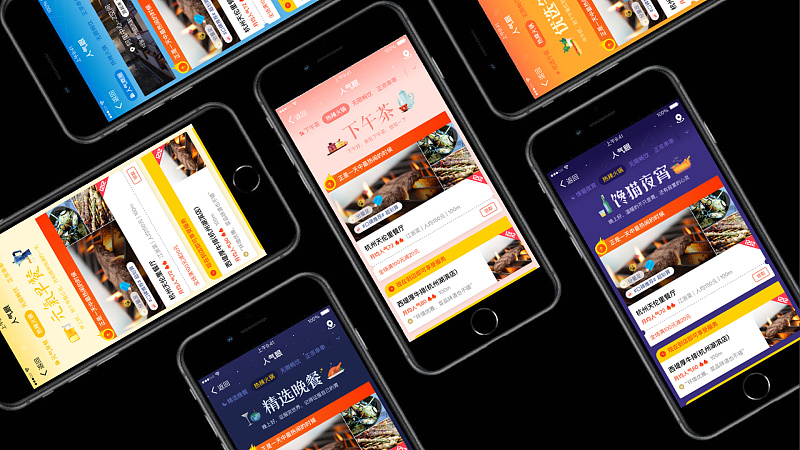
在色彩心理学中,颜色可以影响我们的情绪。其中暖色系的红、橙和黄等颜色可以令人胃口大开、增加食欲,最常见的案例就是肯德基和麦当劳把红黄运用到极致。人气眼有五个饭点场景和一个地标场景,不同场景下人们的心理需求都不一样,所以什么场景使用什么颜色也变得非常考究。

我们素来有“早吃好,午吃饱,晚吃少”的说法,早餐是充满能量的,午餐是放开食欲的,晚餐是少而精致的。
早餐:“能量感”的元气黄,早晨是一天的开始,是充满新鲜感和精力的。在色谱中黄色是心理学上最快乐的颜色,常常和乐观、幸福感联系在一起。黄色营造的气氛能注入乐观情绪和能量,同时也带来创新的思维。
午餐:“饥饿感”的橘红色,中午是每天吃得最饱的时刻。为促进食欲增加饥饿感,使用较为缓和的橙偏红渲染有活力的午餐氛围,也可解决部分人的厌食情绪。
下午茶:“幸福感”的少女粉,下午茶是一个放松的时刻,不同于正式饭点它需要更多的冥想空间。粉色能带给我们年轻、有趣和热情的正能量。粉色不如红色咄咄逼人它更为柔和,所以粉色恰巧能勾勒出下午茶休闲浪漫的画面。
晚餐:“精致感”的星空蓝,天色渐暗华灯初上,晚餐也许是人们结束一天辛劳工作自我犒劳的时刻。普鲁士蓝与繁星点缀的场景更像在告诉人们是时候与家人或爱人共进烛光晚餐了。
宵夜:“神秘感”的幽雅紫,宵夜是一天中最令人期待的时刻,宵夜不仅是烧烤撸串也可以是在酒吧听歌小酌。紫色平衡了红色的刺激和蓝色的平静,带着神秘的气质。蓝偏紫正好符合深夜发现乐趣的神秘感。
商圈:“现代感”的科技蓝,商圈通常是现代和时尚的坐标。天蓝色能让人产生休息的惬意,让身体产生使人平静的化学物质。到达商圈多数是人们在周末假日的慵懒时光,天蓝色能让人们沉醉于商圈的乐趣中。
四、数据跟踪,持续优化
上线后三周中,前两周受双十二活动影响,首页入口位置下调访问uv下降。但页面点击率、平均停留时长不降反升,7天回访也有提升幅度。从数据的各个指标上看,设计改版起到了明显作用。用户更愿意花时间在人气眼浏览并点击内容,也有更好的用户粘性,并且在引导到店的完成度上也有所突破。
五、 改版总结
1.设计师要渗透到业务中去,帮助产品定位核心价值。
2.设计过程大胆设想小心求证,假设用户会做的事情要去验证。
3.考虑用户体验也要考虑商业价值,好的设计方案是用户与商业双赢。
4.明确设计目标,所有环节围绕目标展开,把设计定位落实到点上。
5.做好数据跟踪,才能验证设计想法是否符合实际。

丨夸米科技丨
咨询直线:186-2370-8562 官方网站:www.quamae.com